Emails Looking Funny in Outlook? Try These 7 Tricks for Making Them More Presentable
By [email protected] (Christine Ianni)
If you experience both pain and relief when reading the title of this post, you’re in the right place.
As marketers, there’s a story that we know all too well. It starts with a meticulously planned email campaign, a carefully selected group of recipients, and a beloved email template to deliver your content exactly as you intended.
You do seemingly everything in your power to make sure every aspect of the email checks out okay, but when you send it to your boss for approval, you immediately receive a fiery response.
Unbeknownst to you, Outlook has managed to change your entire email. The HTML masterpiece that you slaved over has now been whitewashed — photos are missing, text-alignment is jumbled, and everything is 11-point Calibri.
What happened? How can you stop your other emails from following the same fate? Will anyone notice if you shed a few tears into an afternoon glass of wine at your desk?
This may be the part in the story when desperation kicks in, but don’t let it. Outlook doesn’t have to be the antagonist in our marketing stories. To help you better prepare your next email for Outlook, we’ve outlined a list of helpful tips below.
Protect Your Corkboard
Before we dive in, let’s start with an analogy …
Think of your email like a corkboard. Your corkboard has been beautifully crafted to hold all of your compelling photos (content), which are going to attract the eyes of many viewers.
How are you going to adhere those photos to your corkboard? Will you use nice stickers, embellishments, and decorative tacks (CSS & Styling) to keep all of the elements in place?
If you follow this plan, you will only realize that this corkboard won’t look the same on everyone’s wall. On Outlook’s wall, your content is stripped of its pins, tape, or sticky substances used to keep all of your pieces of content in place. You are instead left with a scattered pile of images, text with no styling, and a missed deadline. (For further clarification, Litmus has an extensive guide explaining these rendering differences.)
Alas, there is a solution to the madness. With the guidance of HubSpot’s Support Engineers, here is a list of tips and tricks to help prepare your emails for Outlook so you can “protect your corkboard.”
7 Tips & Tricks to Prepare Your Email for Outlook
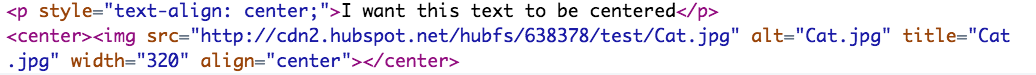
1) Use tables.
For all of those familiar with code, you may have cringed as your eyes glazed over this paragraph. Hear me out: In the world of Outlook, tables are single-handedly the most important instrument in your toolbox. Using tables will ensure your email will render across email clients consistently from editor to inbox.
Outlook strips styles, such as positioning. Tables provide order and allow you to be more in control of your email’s layout. Are your pictures floating all over the place? Are they drifting above headers and below paragraphs of text? Putting your images and text in a table will tack those items in place and ensure they don’t float at their own will.
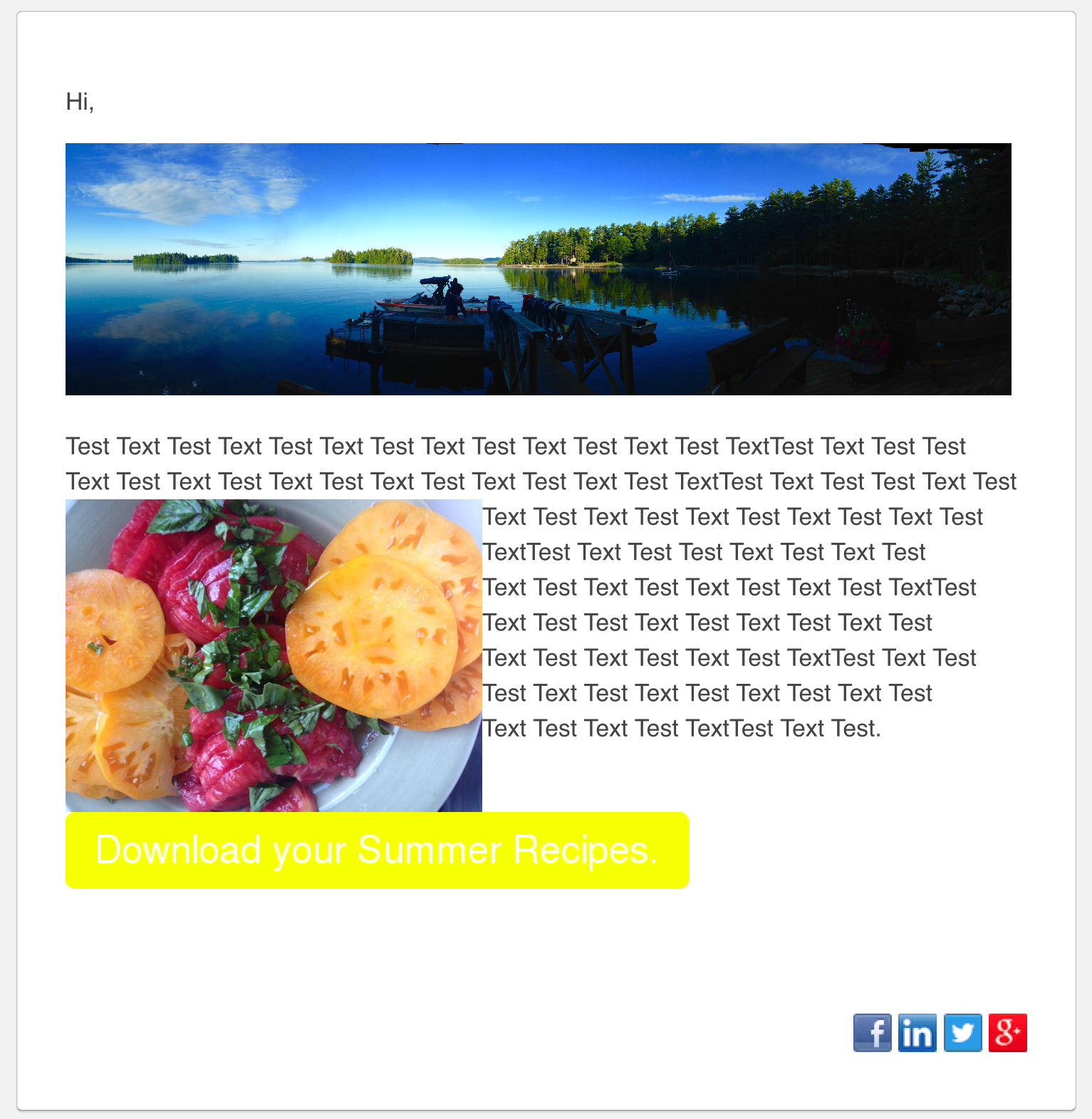
Email without table:
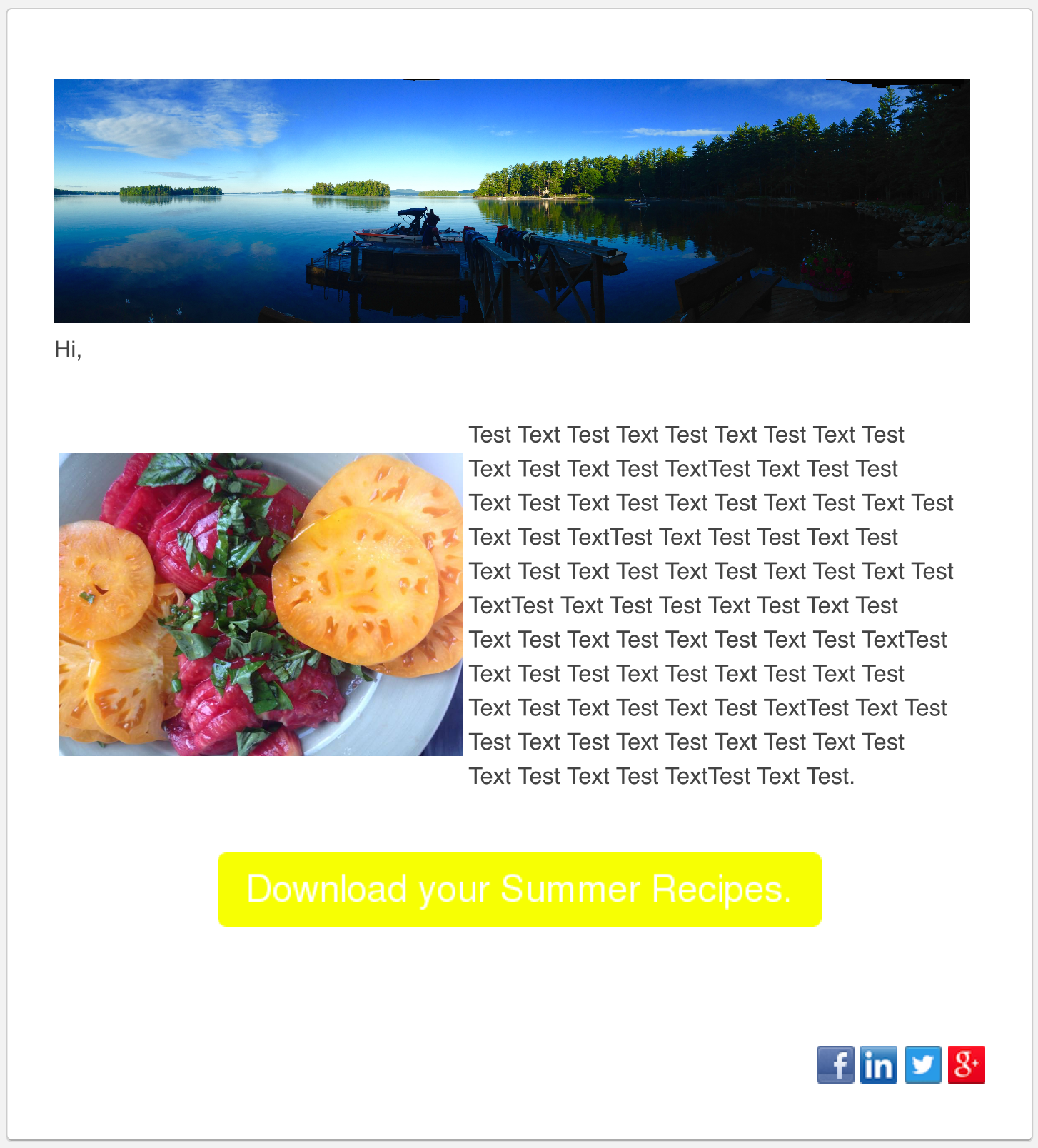
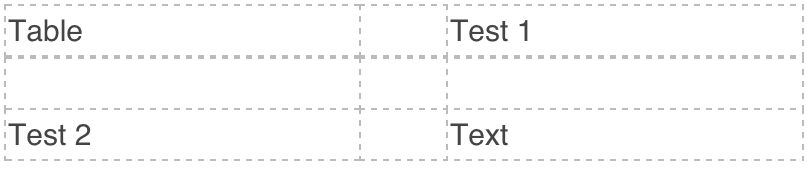
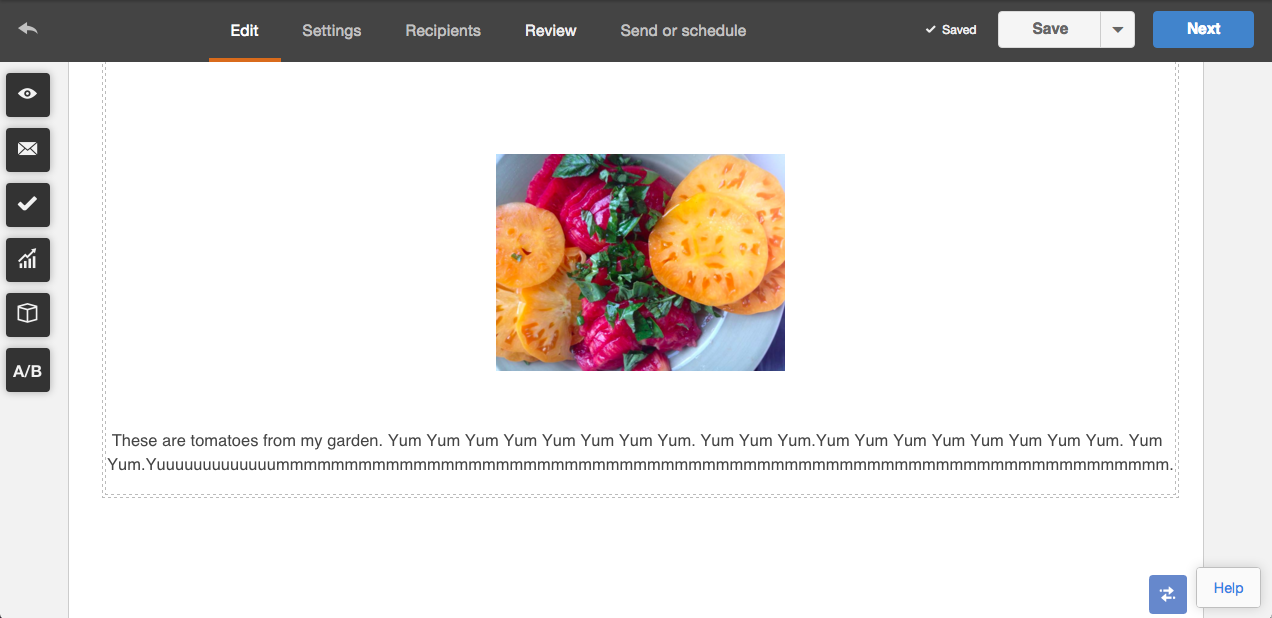
Email with table:
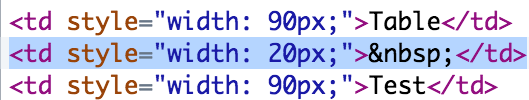
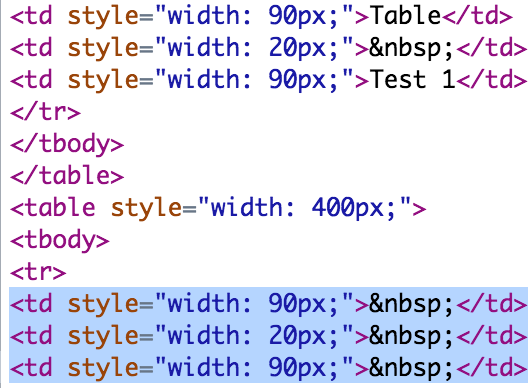
Make sure to specify the width of your table data (
| Click Here |

7) Preview and test emails.
It is vital that before pushing the final send, you preview your email in other inboxes. With whatever email marketing tool you’re using, it would be best to preview your email in the clients and on the devices you know your audience is using. It’s also recommended to do a test send to your own accounts — just make sure to remove other recipients from the list first.
HubSpot Customers: From within HubSpot you can preview emails from other clients/devices and do a test send.
Ready to Hit Send?
In the world of email marketing, not everything you see is what you get. Pins get pulled loose, text falls out of place, and images can disappear altogether. However, if you take the necessary steps to protect your corkboard, you can build something that can withstand anyone’s wall.
amateurfetishist.com analonly.org todominate.org fullfamilyincest.com








 Versus this:
Versus this:





























No comments